All Technologies Used
Motivation
The staffing agency faced a decline in user base due to slow load times, unstable performance, and poor application architecture. Azati’s goal was to audit the platform, identify bottlenecks, improve back-end and front-end efficiency, and implement a roadmap for future improvements, ensuring scalability, stability, and better user experience.
Main Challenges
The initial solution lacked proper structure, relying on a mix of separate functions created with various paradigms. This caused unstable core features and made it difficult to scale the application or safely introduce new functionalities. Azati conducted a full architectural audit and proposed a modular, maintainable structure to stabilize core functionality and enable long-term scalability.
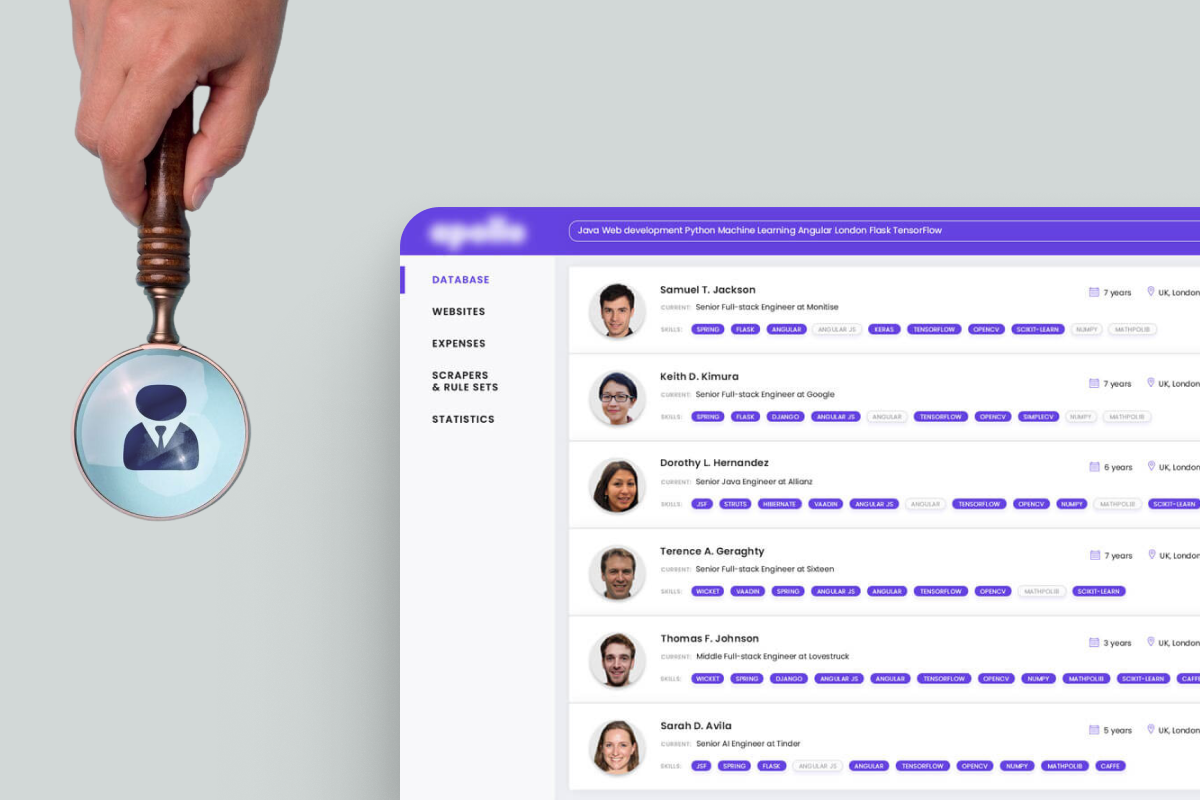
The back-end was built with Ruby on Rails and the front-end used Angular.js (Angular 1), resulting in extremely slow page loads, up to 18 seconds initially, and poor responsiveness. Azati suggested optimizing the existing stack by refactoring code, removing outdated patterns, and enhancing front-end performance through pagination, caching, and optimized scripts, dramatically reducing load times.
The absence of unit and functional tests made adding new features risky, as updates could break existing functionality. Azati implemented automated test coverage for critical application logic, allowing safer feature releases, reducing regression risks, and increasing overall reliability of the platform.
The previous team used too many Ruby Gems for simple tasks, leading to high memory consumption, low performance, and inefficient data workflows. Azati proposed removing unnecessary packages, simplifying code workflows, and optimizing SQL queries and data processing, which improved back-end performance and reduced memory usage.
Our Approach
Want a similar solution?
Just tell us about your project and we'll get back to you with a free consultation.
Schedule a callSolution
Scalable Architecture
- Stable and maintainable architecture
- Supports high concurrency
- Facilitates modular development
- Improves overall system reliability
Localization Support
- Multilingual interface for global teams
- Easy translation management
- Supports users in France and Germany
- Enhances accessibility and adoption
SQL and Memory Optimization
- Optimized SQL queries for faster data extraction
- Reduced RAM consumption by 20%
- Improved backend processing speed
- Minimized server downtime and performance bottlenecks
Enhanced Front-End Performance
- Reduced initial page load to under 3 seconds
- Implemented efficient pagination for large datasets
- Advanced asset caching for faster rendering
- Improved responsiveness of user interface
Automated Quality Assurance
- Unit and functional test coverage for main features
- Reduces risk of breaking existing functionality
- Facilitates safer release of new features
- Improves overall software quality and reliability
Business Value
Faster Page Loads: Initial page load dropped from 18 seconds to under 3 seconds, enhancing user experience and reducing frustration.
Back-End Efficiency: Optimizations led to a 43% increase in back-end performance, supporting more concurrent users and higher workload.
Lower Resource Usage: RAM consumption decreased by 20%, lowering hosting costs and improving stability.
Higher User Satisfaction: Stabilized the platform and stopped the decline in user base, improving engagement and confidence in the system.