Perhaps, we all heard the phrase “first you judge 'how nice', then you judge 'how wise'” — and in business the same rules. Your website/portal as well as app design is the first thing a user is likely to see. This is the first thing that shapes an impression of your expertise.
It depends on the application convenience and simplicity, whether the customer will return or stop using your product forever. Poor UX is the root cause of frustrations in the first registration process. According to a joint study by Google and MTM, 74% of users disengaged during “onboarding” from retailer apps precisely because they are dissatisfied with the interface shortcomings.
What is UX/UI Design?
According to Wilderness Agency research, about 75% of consumers draw conclusions about website reliability based on the design. Therefore, it is important not only to monitor the resource performance and functionality but also to create an aesthetic and user-friendly interface. This is what UX/UI designers do.
User Experience is the way users communicate with the interface, as well as the degree to which websites, desktop or mobile applications meet their needs in terms of convenience and understandability, in simple terms — UX.
The concept includes:
- Site navigation system (navigation);
- Menu functionality (top, bottom, side and pop-up);
- Page interaction result (clicking buttons, following links, submitting forms).
Let’s look at the primary tasks of UX:
- Strategy and structure. Basically, UX designers collect and analyze information about users and major competitors, identify customer goals and wishes, and analyze how these tasks are already being solved in the market. Based on this analysis, we can find the most successful and flexible solution.
- Wireframes and prototyping. Wireframes are developed based on the drawn up strategy. Therefore, testing and prototyping allows to identify problem areas and create a smooth user experience.
- Development and analysis. Nevertheless, the work of UX designers does not end with the prototype, they take part in the project at all stages of product development, coordinating work with software developers and interface designers.
It is incorrect to understand by user experience only the structure of the site — pages set. These are also communicative moments: site search, pop-up windows, button roles. The level of understanding of UX determines how quickly the user will achieve key goals with which he came to the resource.
Thus, If UX is a science, then UI is an art that focuses on all the elements making solution attractive: colors, button style, graphics, animation, typography, infographics, widgets, behavior, button responses, and so on. The UI designer handles how the user will perceive the product from a visual point of view.
We can define the key tasks of UI:
- Storytelling. It is very important for a UI-designer to understand how the human brain reacts to certain visual cues. For example, to show the user that the picture they are looking at is also a button that they can click on and get more information. Task of the UI is to show how to use the application correctly, relying on its visual elements, at the same time using as few words as possible.
- Graphics and animations. Illustrations, various graphic elements, and smooth transitions create a sense of specialness and uniqueness. In addition, user interface designers may be involved in logo design, branding, and other marketing elements to maintain the integrity of the product image.
- Responsiveness. UI prototyping, animations and adaptability are the aspects that will ensure maximum comfort of using the product on any device.
Because UX and UI design are closely related, in many companies, the functions of a UX/UI designer are taken over by one employee.
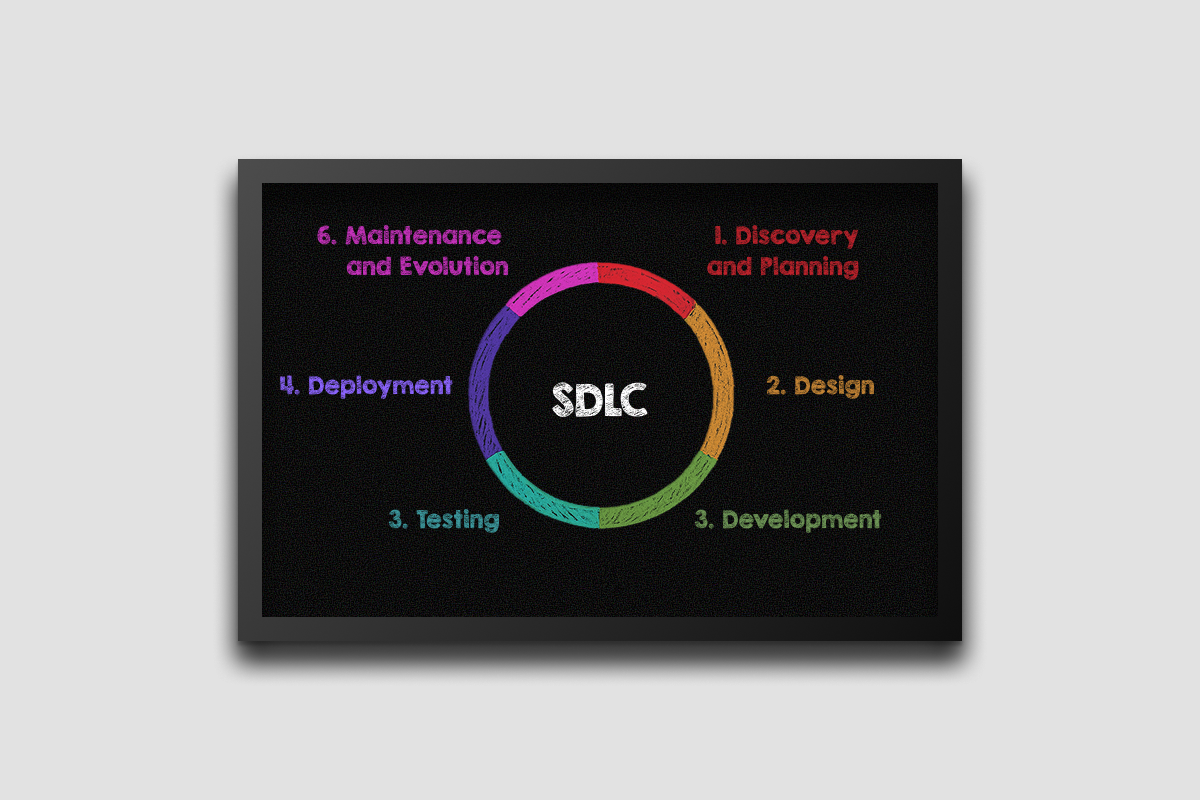
UX/UI Development Steps
Applications and websites solve different user tasks, so the interface creation cannot be strictly regulated. However, the work of a UX/UI specialist can be divided into several common stages.
1. Target audience analysis
The average age and gender of users, their interests and goals for which they enter the site or application, geography — all this information helps to create a portrait of the target audience. So it is easier for a designer to predict people's behavior and create the most appropriate product.
2. Competitor analysis
Studying the strengths and weaknesses of competitors helps the UX designer improve the product without repeating the mistakes of colleagues. At this stage, it is possible to analyze the websites and applications of not only competing companies but also those involved in related businesses. For example, if you work with a fitness centers chain, pay attention to the interfaces of sports nutrition or clothing stores.
3. Structure definition
At this stage, the main sections of the product are created, their interaction and location are determined. Hence, content architecture will help to correctly design the structure of a website or application. It defines what data should be placed on each page and how to present it in a more convenient and logical way.
4. Prototyping phase
Prototyping is a very important stage of product development. This is where UI design begins. In particular, the prototype is tested by the target audience, shown to the customer or shareholders, and attracts investors with its help.
Firstly, the designer creates a wireframe — a diagram that reflects the general product concept and its main sections. Wireframe is distinguished by its monochrome and low level of visualization. We can say that this is a simplified sketch of a website or application that contains all the key elements. A wireframe shows how the interface works and how the user interacts with it.
Afterward, the specialist creates the layout. At this stage, the interface is filled with logos, colors, pictures and texts — the design of the future product becomes more detailed. The layout helps the client and the team evaluate the visual content of the site or application.
Finally, the designer creates a full-fledged product model — an interactive prototype. It includes all the content: users can click on buttons, navigate from page to page, and see how product features work.
5. Testing
The prototype contains all the visual and functional elements, so before release it is tested to identify bugs and improve eventual results.
6. Support and development
However. the release of a website or application does not mean that the work is over. After all, designers test the product again, improve it and make it more effective for users. Often sites and applications gain new features, sometimes they need a redesign.
Best tools for UX/UI Designers
Figma
You are probably familiar with this handy and feature-packed web design software that you can share with your colleagues. Here you can easily create prototypes and layouts, test created projects. Designers note that Figma significantly saves time and makes it easier to work on a variety of tasks.
Therefore, functionality allows you to create:
- Layouts of sites and individual pages;
- Interactive layouts;
- Animation;
- Illustrations;
- Logos.
AdobeXD
One more universal tool for UI/UX designer. It is loved for the simplicity and convenience of creating layouts, interface design. Using Adobe XD, without spending a lot of time on mastering the program, you can create:
- Banners,
- Design layouts,
- Wireframes,
- Prototypes.
As a result, in Adobe XD, you can draw vector graphics, adapt images to the desired dimensions, edit drawings through Photoshop, and use 3D conversion tools.
Sketch
A simple and intuitive tool for designing interfaces and designing software products that can be integrated with other programs. Here you can edit vector graphics, fonts, process images created in other programs, adjust the design layout to the desired size with pixel accuracy. Moreover, sketch has all the options of a macOS app, plus a standalone web app.
Fluid UI
Fluid UI is a high-precision tool for creating detailed mockups, prototypes, and wireframes. The tool has a flexible user interface and a wide range of features, including:
- Prototyping,
- Built-in libraries
- Adding comments,
- Customizable project access rights.
You can use the program in the browser as well as install the application on your gadget. Here it is convenient to create the structure of sites and applications, make individual elements of prototypes clickable, and share files with colleagues.
Maze
Another incredible user interface or UI design tool on our list is Maze. It's a rapid testing software that helps you do detailed tests with (and without) prototypes. So, this app design software is a great tool for testing mobile app concepts and ideas. It supports various types of testing at any stage of the development process.
Conclusion
UX/UI design is rightfully considered the ancestor of stylish, functional, and convenient interfaces for all modern IT products. At the same time, this area continues to grow, and in the future, we will have many new UX/UI trends that will help it keep up with global progress.
By the way Azati team helped the customer create a user friendly application design that serves to replace the offline market for selling and buying auto parts in a more convenient and fast way.
Start improving your design process today by exploring these powerful UX/UI tools and elevate your user experience!